既然本次的主題提到了「網頁」而不是行動裝置,那麼就代表做出來的成果是被用於網站(或者說瀏覽器)裡的。因此我們有必要先來談談網路地圖(以下簡稱 Web Map)這個名詞。由於 GIS 的領域博大精深,肯定有許多主題和此相關,但在這邊我們只會談到最主流的技術。
若拋開嚴謹定義,中文字的「地圖」可以照字面解釋為「描述所在地的圖資」。那麼在網頁中要如何呈現這種靜態的影像資訊呢? 若您熟悉網頁的基礎,可以知道有關圖像的 HTML 元素 可以是 <img> 或 <svg>。沒錯!不需要什麼高深的技術,簡單的一張圖片(<img>)或是向量物件的組合(<svg>)就足以呈現地圖:
<img> 插入圖片的格式:
<img src="<圖片的URL>">
<svg> 插入向量物件的格式:
<svg height="300" width="300" viewBox=...>
<rect x="..." y="..."...></rect>
<path d="..."></path>
...
</svg>
當然,使用者不會滿足於單單只是閱覽圖像資料。若以最簡單的互動「點選」來說,使用者可能會想要點選地圖的一部分,並顯示相關的資訊或跳轉到其它頁面。
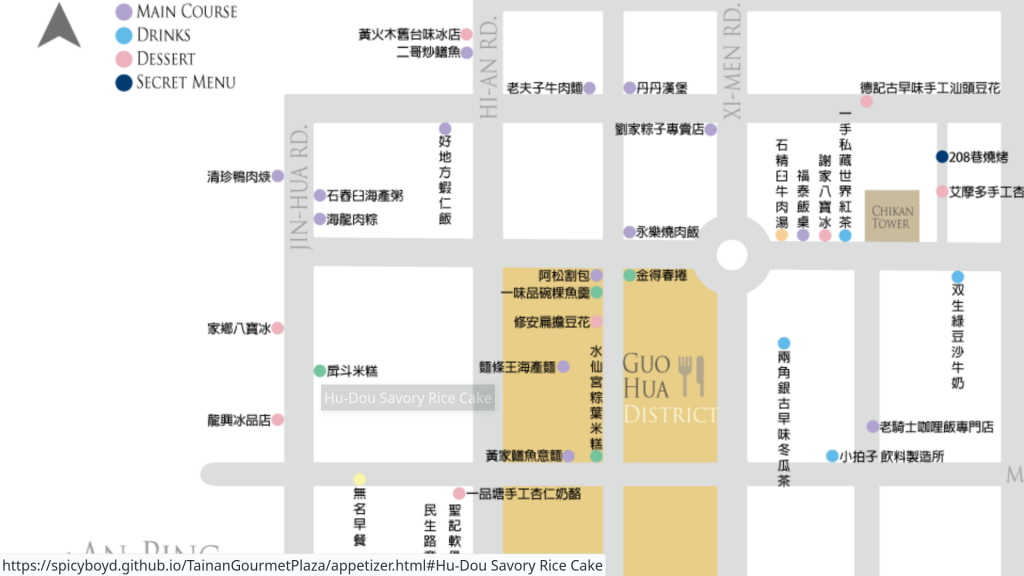
<img> + <map>在 HTML 的原生語法中,我們可以使用 <map> 元素來達成點選功能。要注意!這個元素的名稱 map 並不是指地圖,而是映射(mapping)的意思。這邊以 spicyboyd 前輩製作的台南市美食地圖為例,我們可以在這個元素之下指定圖片的可點選區域和相關連結:
<!-- 台南市的美食地圖 -->
<!-- 在 usemap 中指定要使用哪一種 <map> 的映射設定 -->
<img src="https://i.imgur.com/MyY3RRs.png" usemap="#mapping">
<map name="mapping">
<!-- coords=X1,Y1,X2,Y2 (區域的描述格式: X1,Y1為左上座標,X2,Y2為右下座標) -->
<area href="https://spicyboyd.github.io/TainanGourmetPlaza/appetizer.html#Hu-Dou Savory Rice Cake" alt="戽斗米糕" title="Hu-Dou Savory Rice Cake" shape="rect" coords="286,480,346,493" />
<area href="https://spicyboyd.github.io/TainanGourmetPlaza/appetizer.html#Lu Ji Bao" alt="祿記包子" title="Lu Ji Bao" shape="rect" coords="1126,742,1184,754" />
</map>
以上簡短的 HTML code 存檔後可以直接被瀏覽器使用,就此我們得到了一張有兩個區塊可以點選的美食地圖!點選「戽斗米糕」,網頁會直接跳轉到相關的頁面(更完整的範例可參考原始網頁):

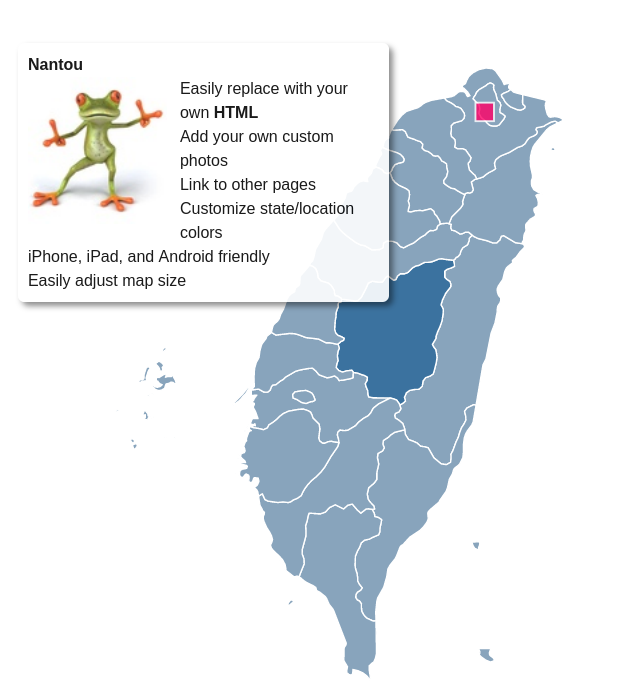
<svg> + Javascriptsimplemaps.com 是一家專門提供 SVG 格式互動地圖的公司。透過 Javascript 加入操作功能後,在有關台灣的頁面中,我們可以看到當使用者滑動到不同的地圖區塊時,相應的 SVG 區塊會被重新著色並顯示更多資訊:

準確來說,網路地圖(Web Map)並沒有嚴格的定義,通常提到它時,指的是一種在網頁中提供地理資訊的應用程式或服務。
由上面的例子不難看出,若只要求顯示單純的圖資,其實使用簡單的 HTML 語法和 javascript 腳本即可達成目標。但若需要進一步提供更多功能,就不能止步於此了。比起上述單純使用圖片(<img>)或向量元素(<svg>)的方案,通常主流技術會採用 <canvas> 元素來提供更多的操作性和更精細的繪圖功能。
另外在主流技術中,許多功能已被一再的實作,因此「網絡地圖」這一詞會有更狹義的定義。大家所熟悉的 Google 地圖算是一個很好的例子,從這點出發,可以說網絡地圖一般具有以下特徵:
使用者可以用滑鼠左鍵抓取並平移地圖,並用滾輪放大或縮小。大家所熟悉的 Google Map 在 2005 年推出時將此一功能推廣開來,算是主要先驅。與之相對地,在之前的其它網路地圖中,平移或縮放基本上都需要重新整理畫面。
在更久之前的年代,網路地圖通常是使用單個圖像來表示(就如同本文一開始所提到的方案)。這也意味著使用者必須先載入所有內容才能在瀏覽器中閱讀地圖。想想看,一張佔據整個畫面的巨大圖片,使用90年代的頻寬要花多久時間才可以完全顯示?
為了達成上述的平滑移動效果,現代的網路地圖由許多單獨載入的較小圖塊組成,稱為圖磚(Tiles)。這意味著向右移動地圖時,只需要在右側載入一列新的圖磚,而不是將整個畫面重新繪製。在顯示這類地圖時,使用者也會注意到整份地圖是由圖磚「一塊塊」填上去的:

要將整個地球分割為一個個圖磚,牽涉到 Web Mercator projection 這一投影方法,這會在之後的系列文中提到。
上述的圖磚通常作為底圖(basemap) 加入到地圖中。除了圖磚以外,其它格式的地理資料也可能為網路地圖所使用。這些資源可能由相同的網站提供,也可能來自第三方的伺服器。一般會透過符合地理資訊標準的格式來確保符合互操作性(Interoperability)。
要達成以上這些特性可不簡單。在目前 HTML 5 的標準中,並沒有專門用來處理地圖的元素,也因此會需要各種地圖框架來建構網路地圖(前端),並使用它們來展示現成的、或者是來自伺服器端(後端)的地圖資料。常見的知名開源框架包括:Leaflet, Openlayers, Maplibre 等,都會在後續或多或少提到。
而在這之中,圖磚可以說扮演最重要的元素,一般來說,它決定了網路地圖如何顯示底圖(basemap)。如何根據需求,從無到有的製作它,並設計適當的渲染方式,將會是本系列的重點。
參考資料:
What is a web map?
[Day 3] 談互操作性及Web Map Service 標準
